
Адаптируем сайт к мобильным: польза для бизнеса
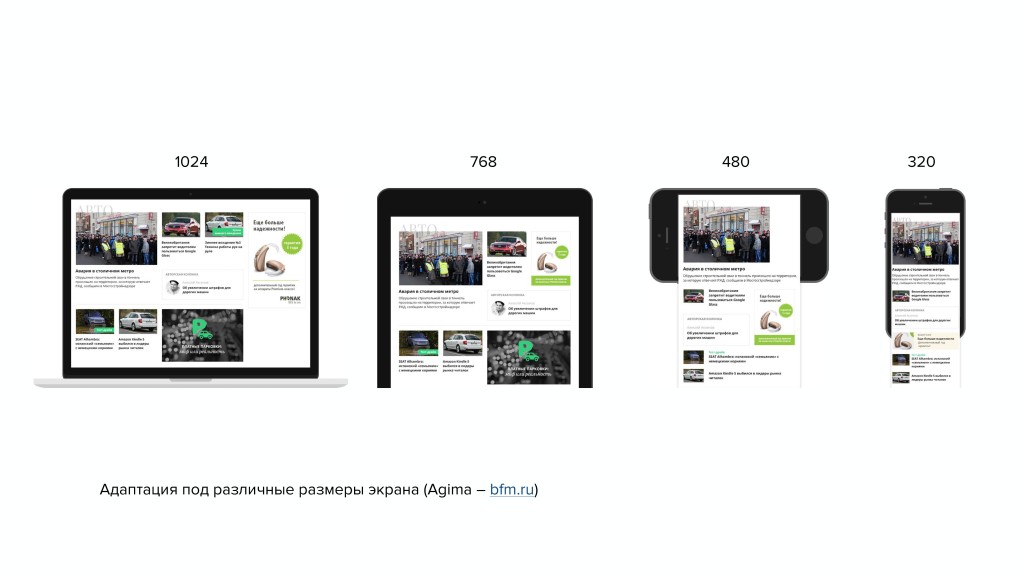
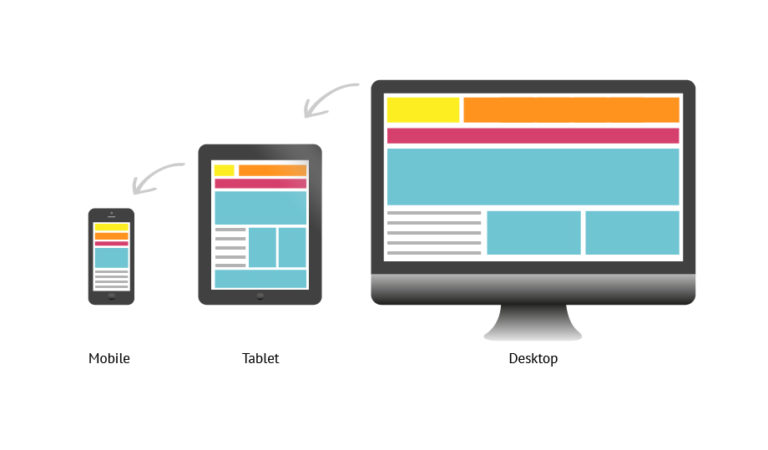
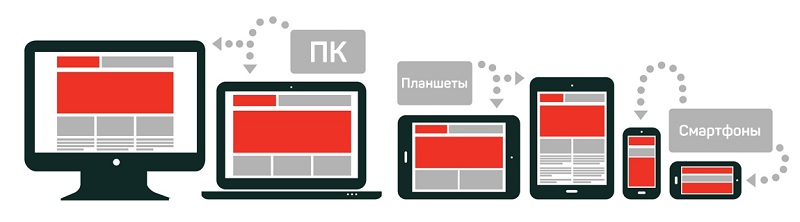
В этой статье рассматриваются характеристики и реализацию адаптации сайта под мобильные устройства. В ней оцениваются общие стратегические принципы, некоторые из которых применяются крупными международными компаниями. Тенденции, описанные в этом документе, основаны на изучении и оценке многочисленных веб-сайтов в различных областях. За последние два года объем трафика в Интернете с мобильных платформ включая смартфоны, планшеты и любые мобильные устройства с экраном значительно меньшего размера, чем у стандартного ПК и который можно подключить к Интернету резко возрос. Работа в Интернете с мобильных платформ стала настолько распространенной, что сегодня пользователи, естественно, ожидают получить уровень качества и скорости, эквивалентный тому, который они получают при использовании стандартных веб-сайтов на своих настольных ПК.










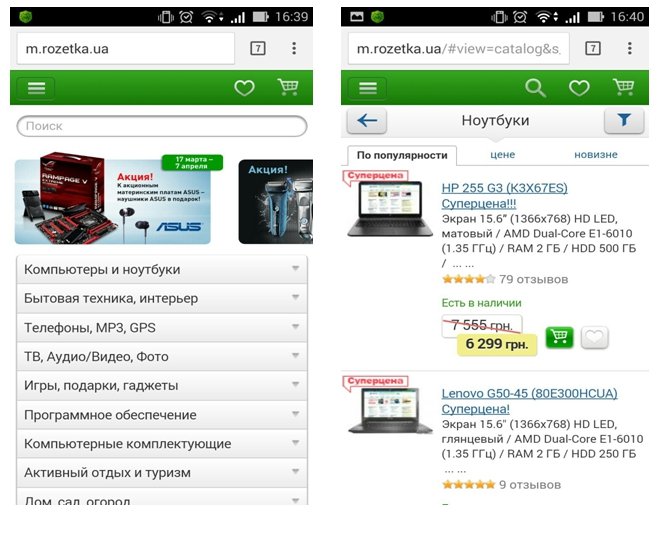
Google объявил , что с 21 апреля в поисковый алгоритм будет включен фактор дружественности сайта к мобильным устройствам. Повлияет это нововведение на основную выдачу Google или только на результаты мобильного поиска, будет видно позднее. А пока мы советуем нашим клиентам и читателям задуматься об адаптации своих сайтов под мобильные устройства и предлагаем несколько способов сделать это быстро. Ответ на этот вопрос можно найти, проверив, как ваш сайт отображается в следующих сервисах тестирования Google:.










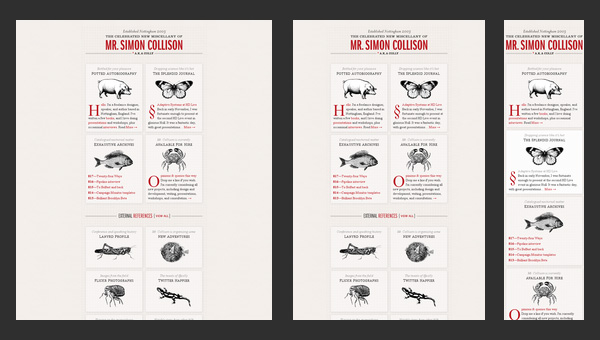
Речь пойдёт о мобильной адаптации сайтов. В году она станет для кого-то причиной роста поискового трафика и объёма продаж, а для кого-то — причиной падения позиций сайта и сокращения прибыли. Мобильная адаптация и раньше играла важную роль в привлечении трафика. Владельцы сайтов, адаптированных к мобильным устройствам , пользовались преимуществом: в мобильной выдаче позиции таких сайтов были выше.