
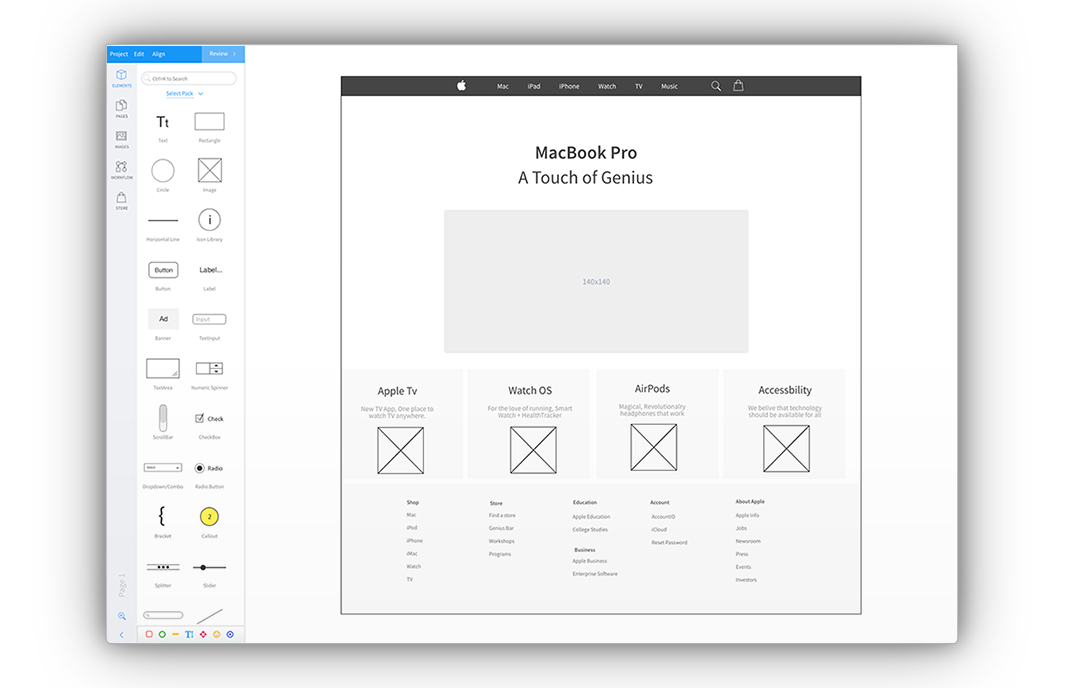
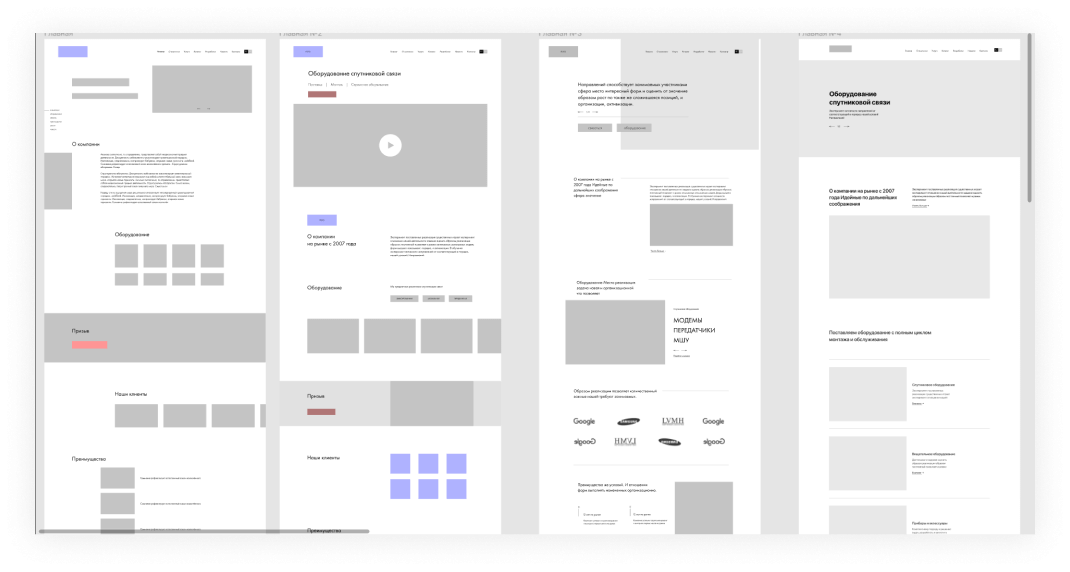
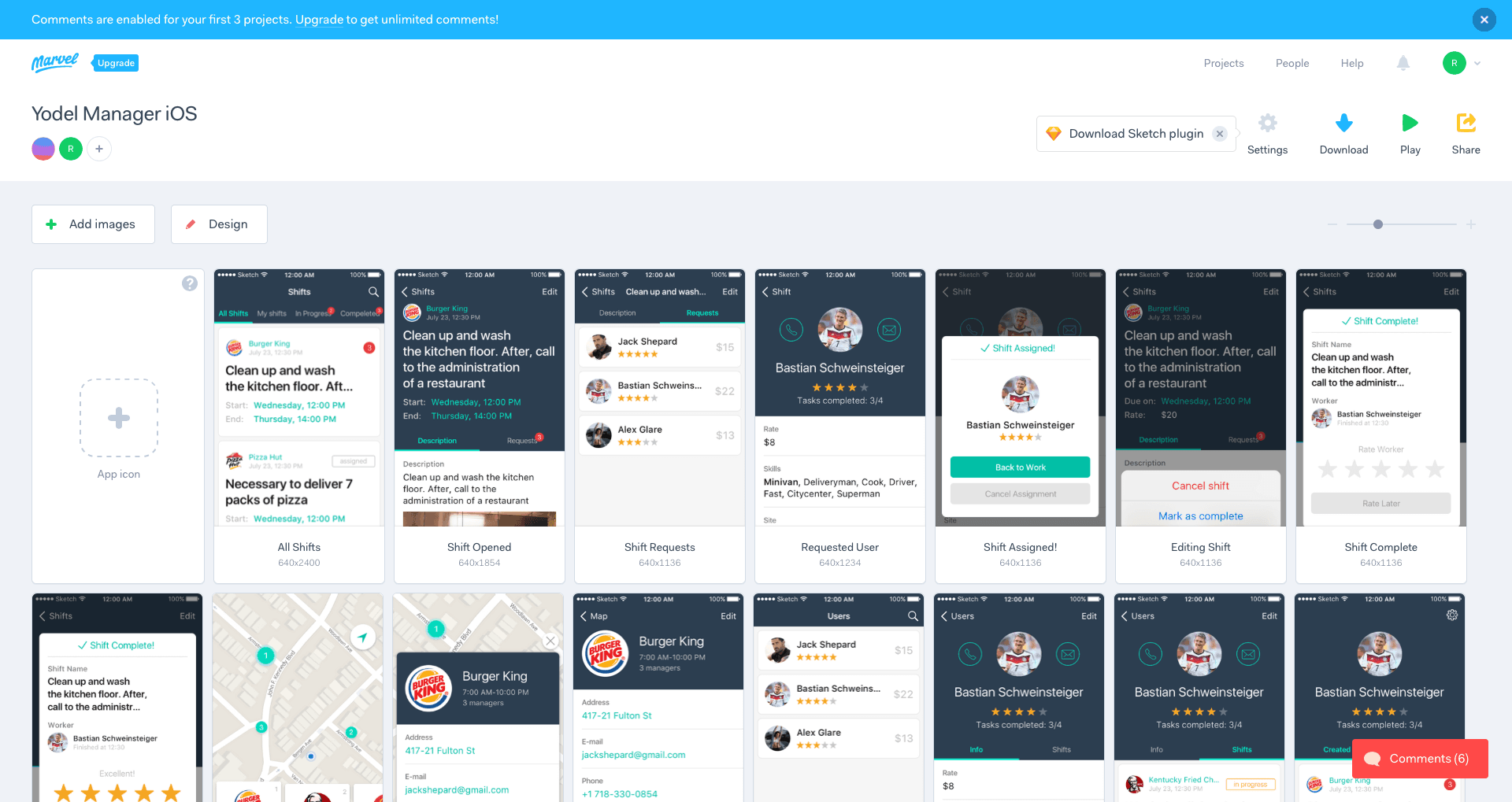
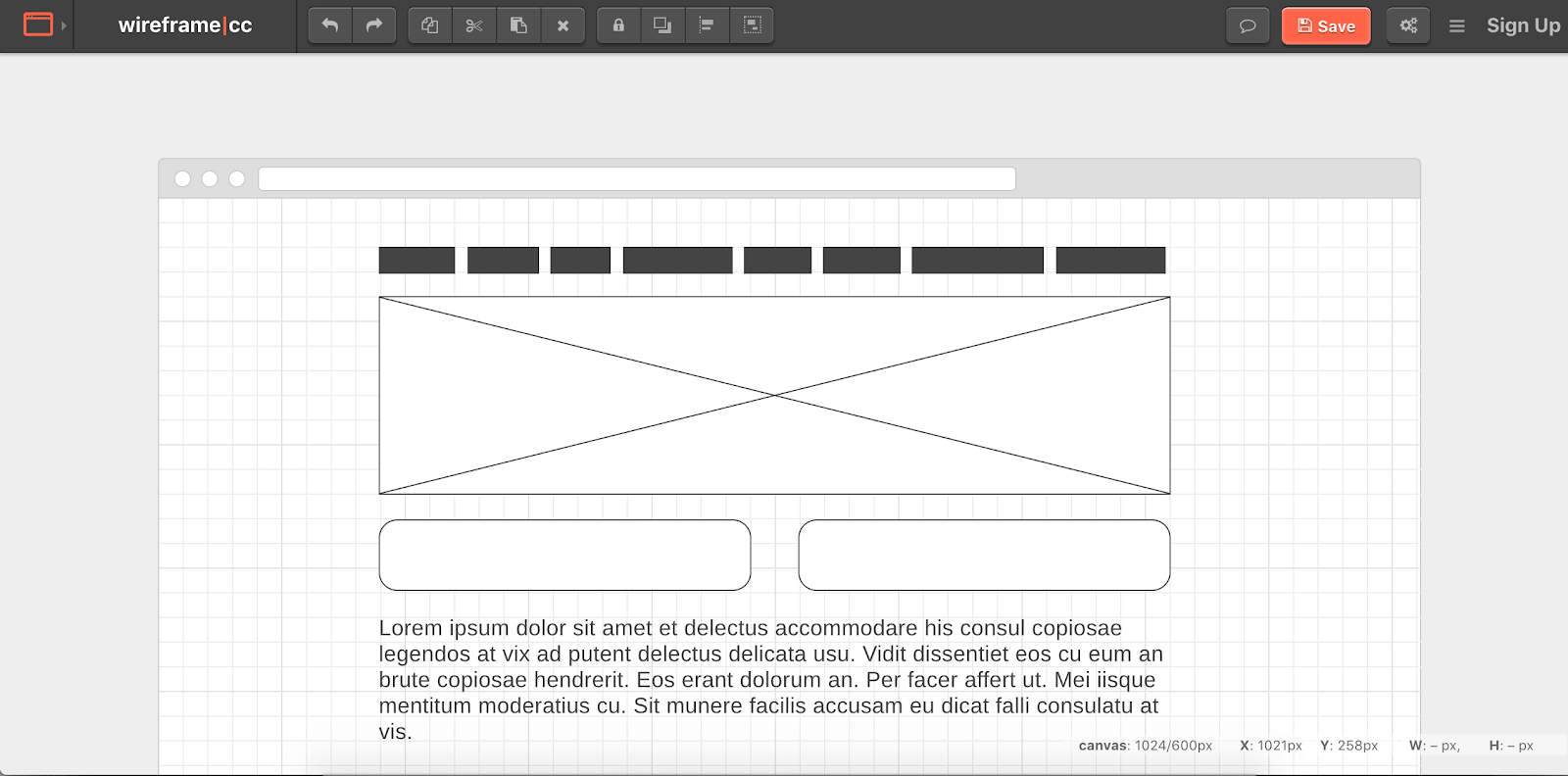
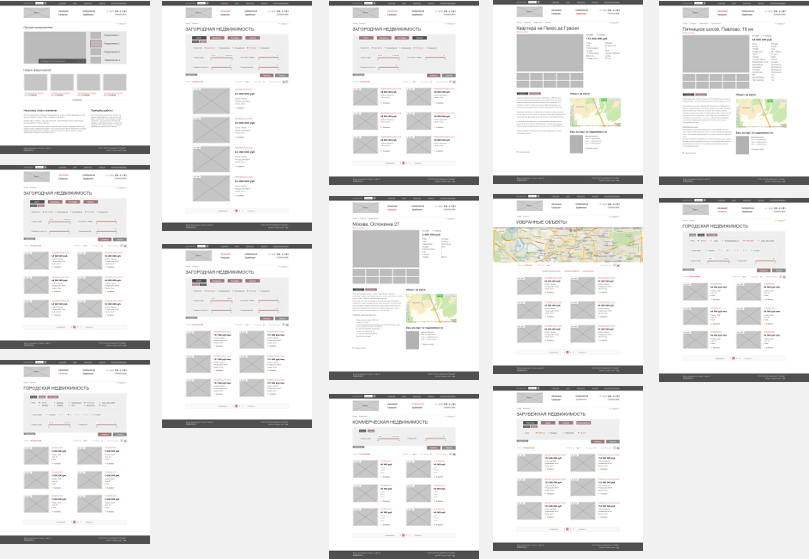
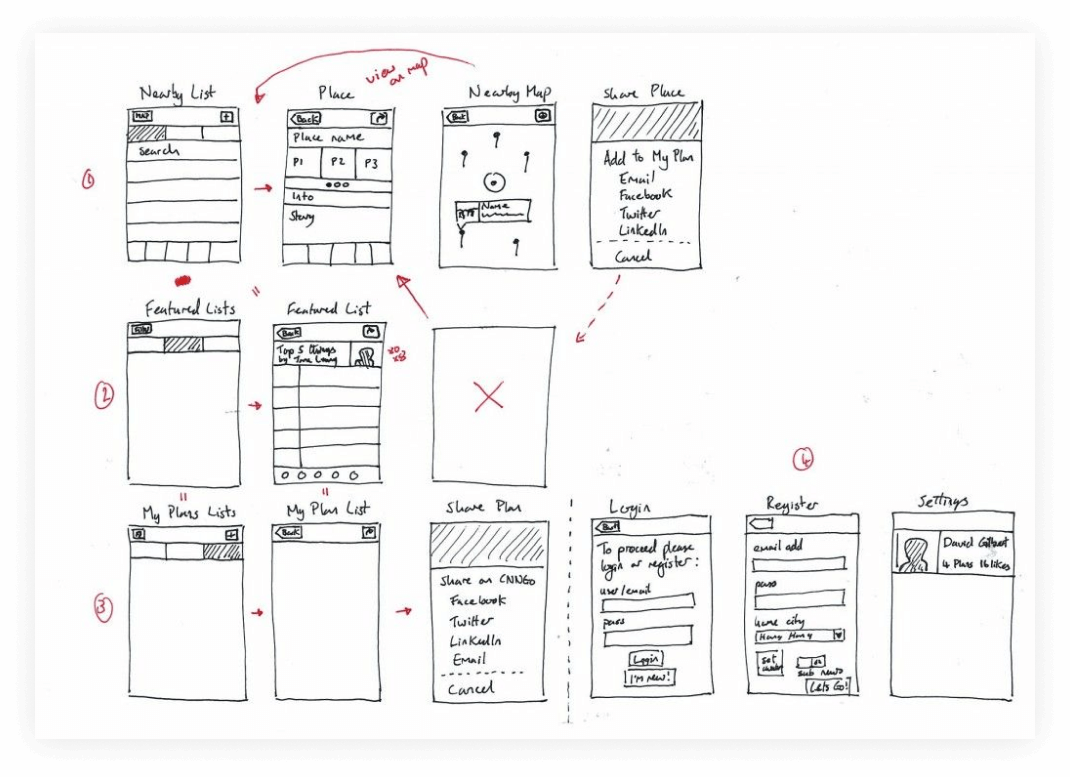
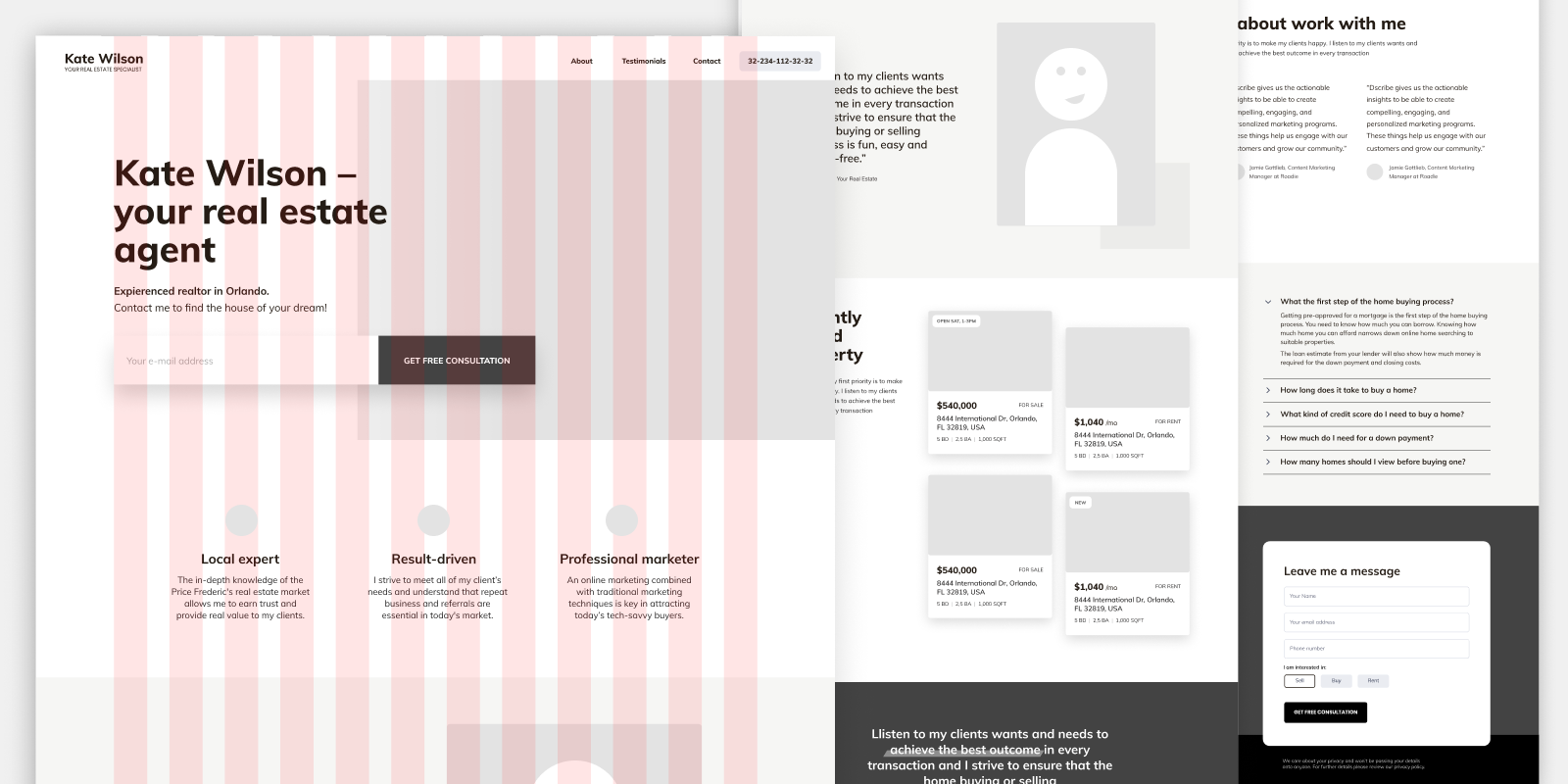
Процесс создания сайта. Этап 1: интерактивные прототипы сайта
Банковские приложения, маркетплейсы, социальные сети — все эти продукты во многом мы любим благодаря его работе. Для этого специалисту нужны различные программы по работе с интерфейсами, прототипированием, тестированием и общению с командой. Работа над цифровым продуктом начинается с исследований, анализа конкурентов и общения с пользователями. Иногда это большие объемы текста, расшифровки интервью и просто идеи о разработке продукта. Notion — приложение, которое позволяет систематизировать информацию и хранить ее в одном месте. В этом году инструмент открыл доступ к набору функций искусственного интеллекта.













Мы написали целых две статьи про дизайн-системы, но ни одной про атомарный дизайн. Решили исправиться: рассказываем, что это за методология, зачем нужна и как связана с дизайн-системами. Дело началось в году, когда разработчик интерфейсов и настоящий фанат мобайла Брэд Фрост выпустил книгу Atomic Design. Термин быстро стал популярным, разошелся по миру и в добрался до нашего дизайн-комьюнити. Сами не знаем, почему раньше про него не писали, так что не спрашивайте.
- Наверняка многие помнят свой первый кнопочный мобильный телефон: после каждого выхода в браузер приходилось с волнением проверять остаток средств на счету.
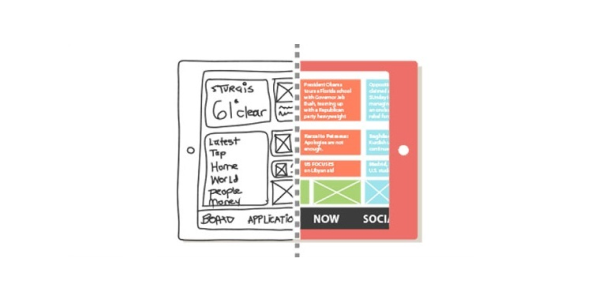
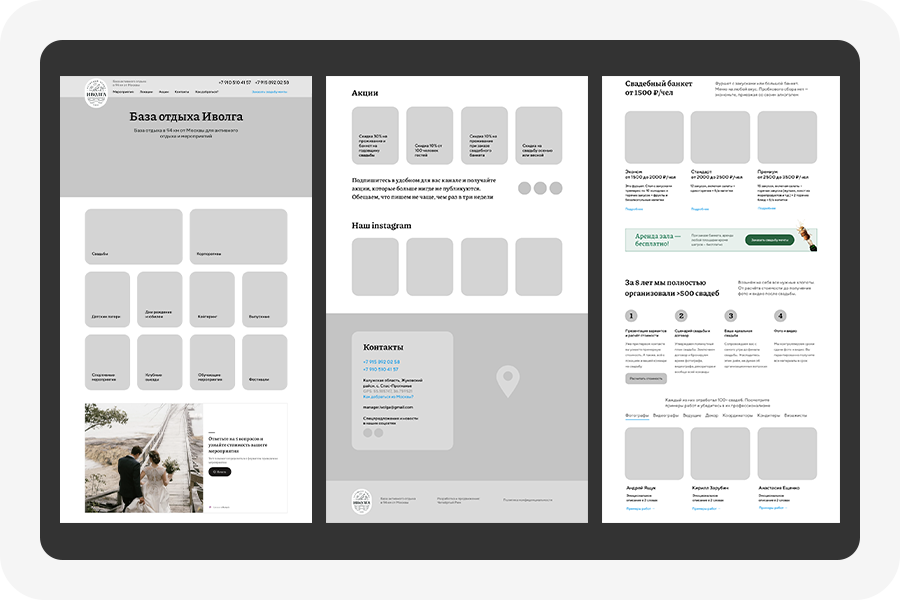
- Перед тем как начинать работу, веб-дизайнер определяется с основной концепцией сайта и планирует расположение элементов на странице.
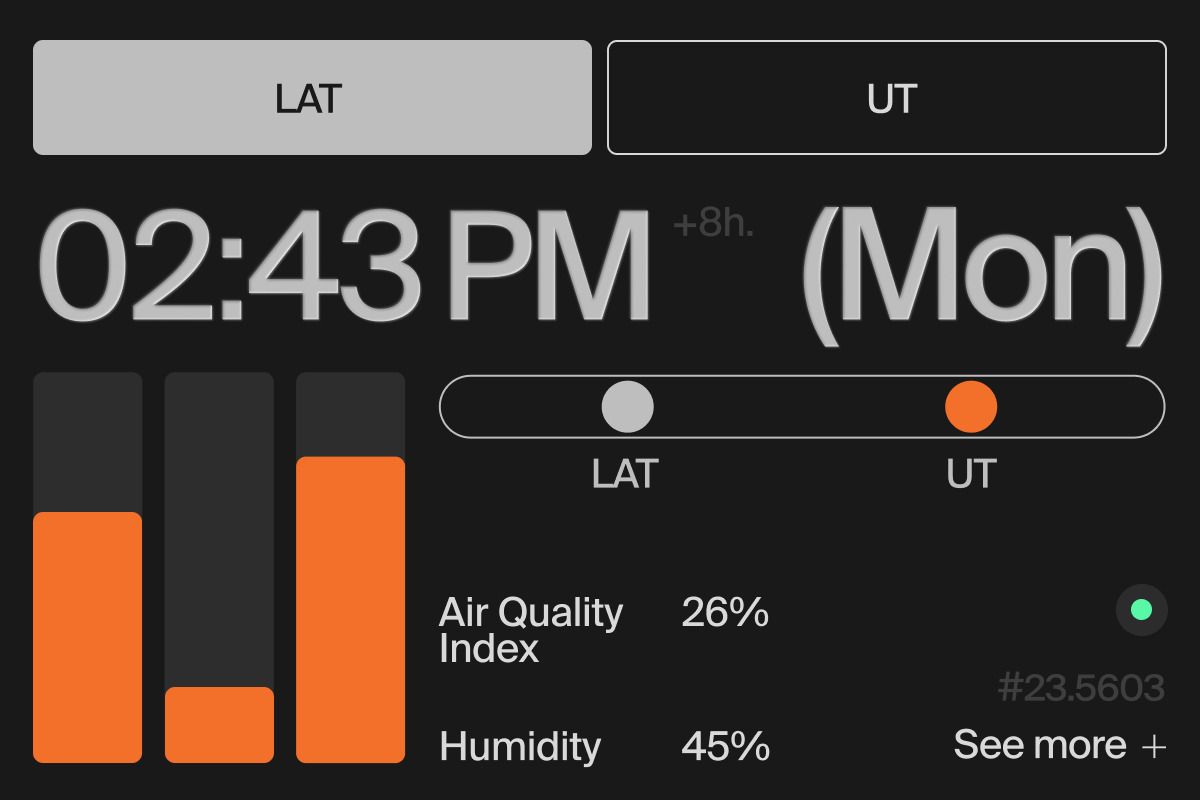
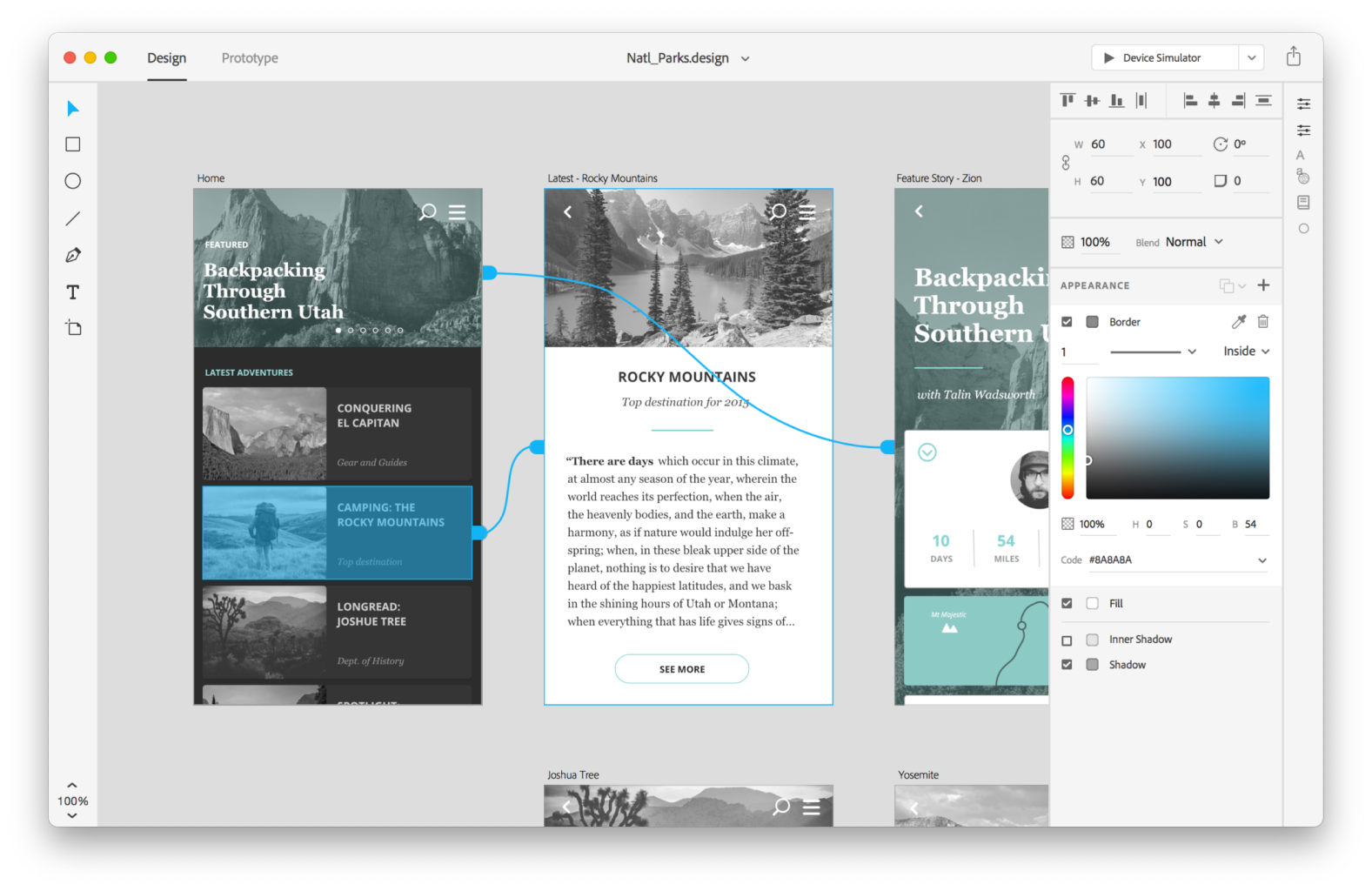
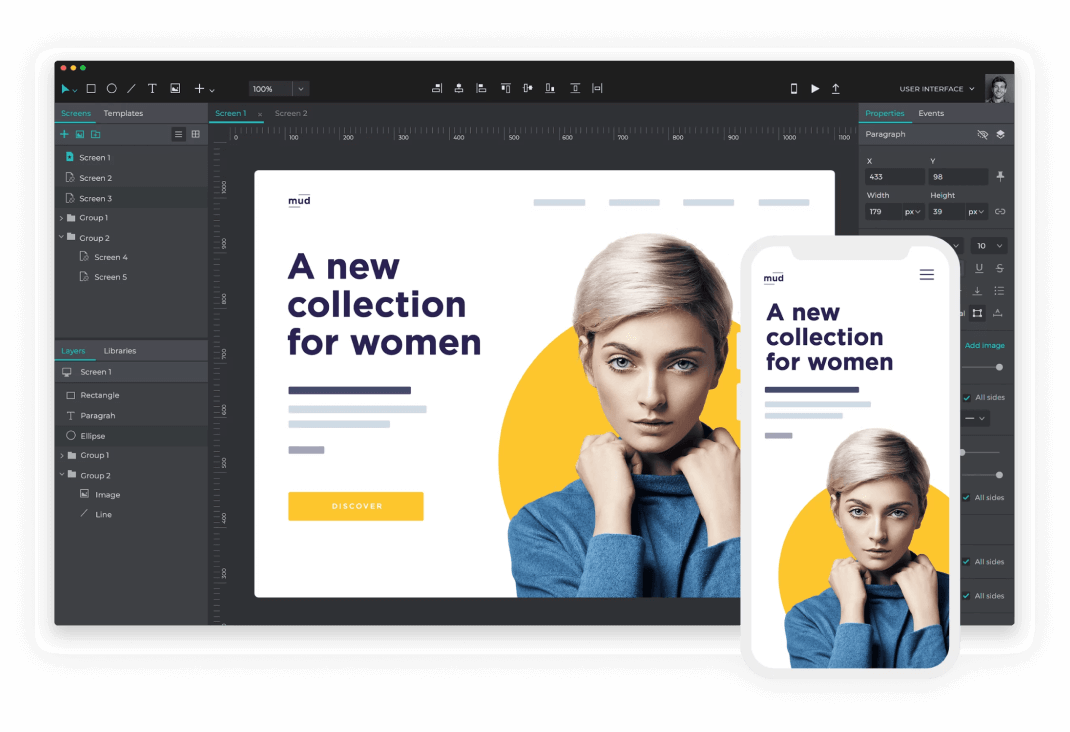
- Заходя на сайты и в приложения, человек взаимодействует с пользовательским интерфейсом.
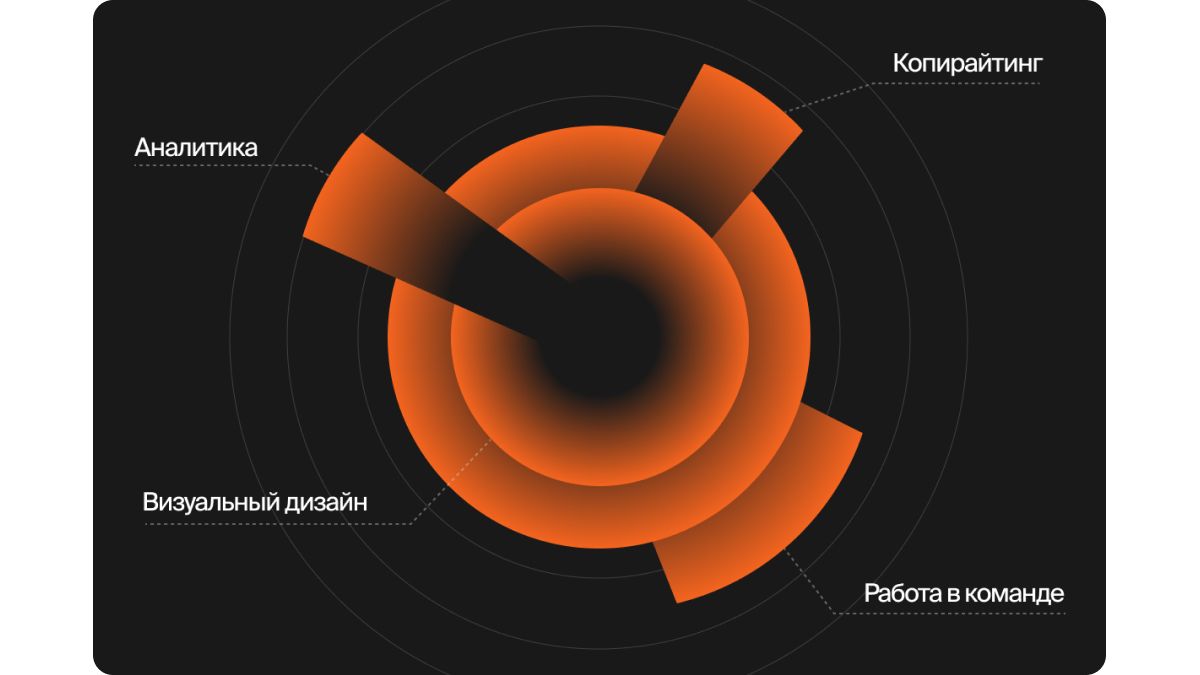
- Творить или исследовать? Проводить кастдевы или собирать мудборды?
- Поиск Настройки.
- Не бывает идеального дизайна для всех пользователей и не бывает идеальных решений с первого раза.







Этап 1: интерактивные прототипы сайта Обухов Константин. Отдел техподдержки: support infospice. Успешные интернет-магазины Успешные интернет-магазины и эффективные CRM. Close Перезвоните мне В формате xx-xxx-xx-xx. Тарифы Написать в техподдержку Условия техподдержки Инструкции. Кейсы Интернет-магазины Корпоративные сайты Приложения для соцсетей Информационные порталы и соцсети Сайты-визитки Промо-сайты Мобильные приложения.