
Изменение размера
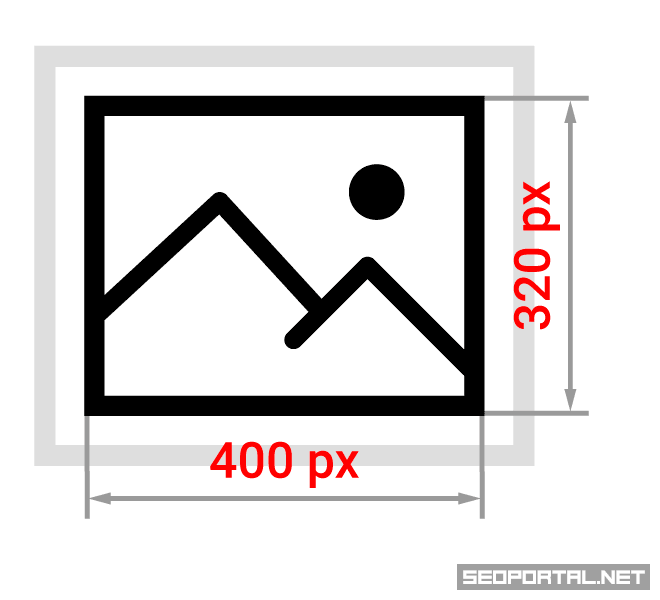
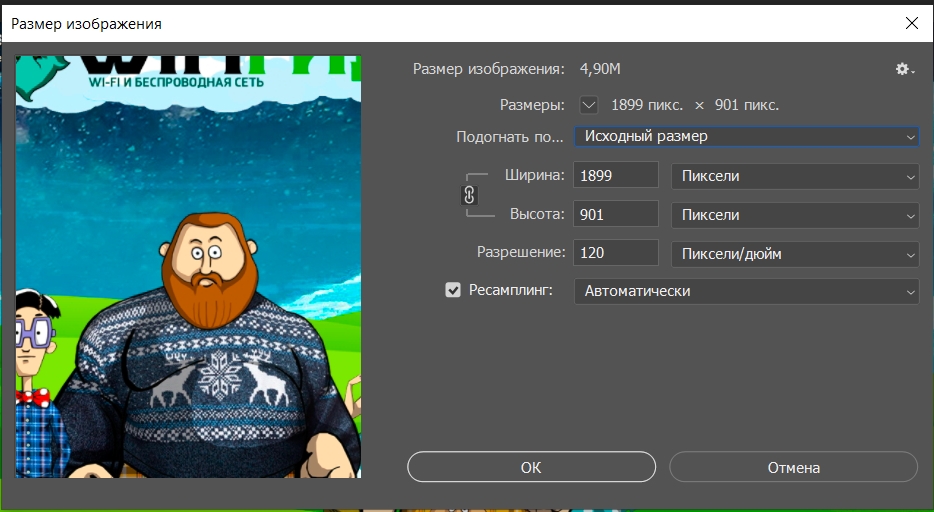
До появления CSS ширина изображения задавалась с помощью атрибута width. Такой метод на сегодняшний день является устаревшим. Но при отсутствии любых других правил CSS , определяющих ширину изображения, он все равно будет работать в большинстве браузеров. Тем не менее, это противоречит спецификации HTML5 :. Примечание: Оригинальное изображение гораздо шире, чем пикселей. Обычно не требуется задавать конкретную ширину изображения.












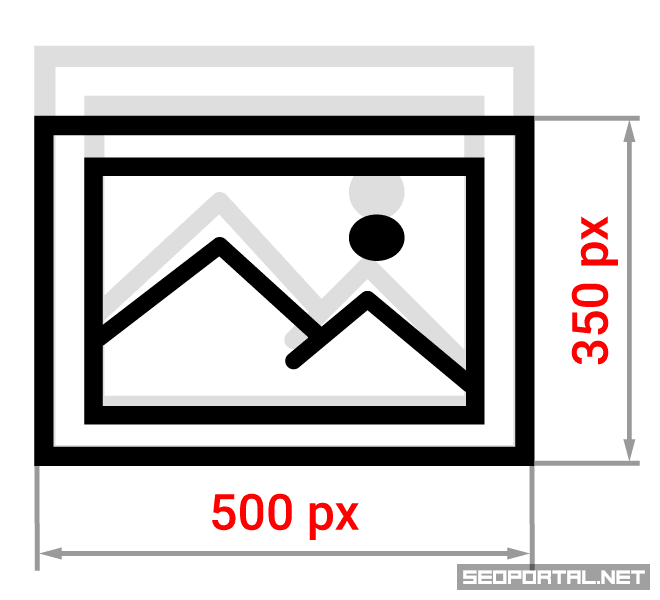
Загрузка… Через несколько секунд всё будет готово. Это задание архивной части. Перейдите по ссылке , чтобы пройти задание в актуальной части. Чтобы управлять шириной или высотой изображения, нужно использовать атрибуты width и height. В примере изображению задана ширина px. Обратите внимание, что в атрибуте width после цифры нет px.














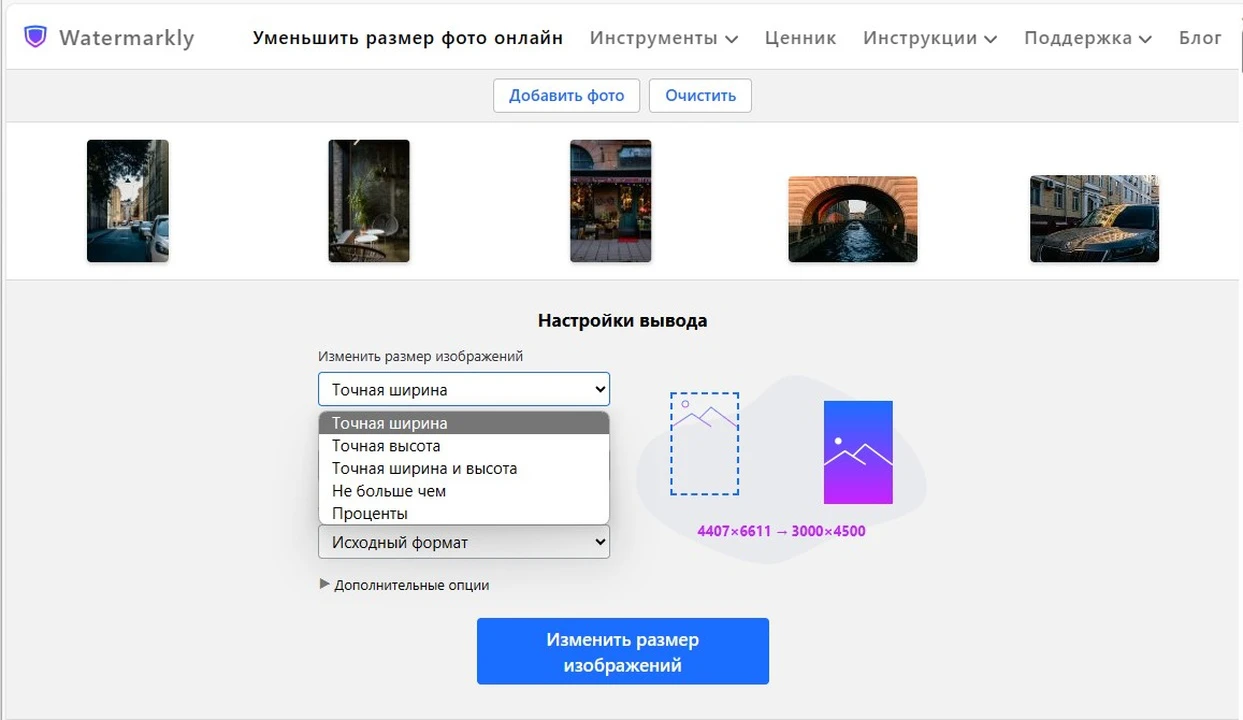
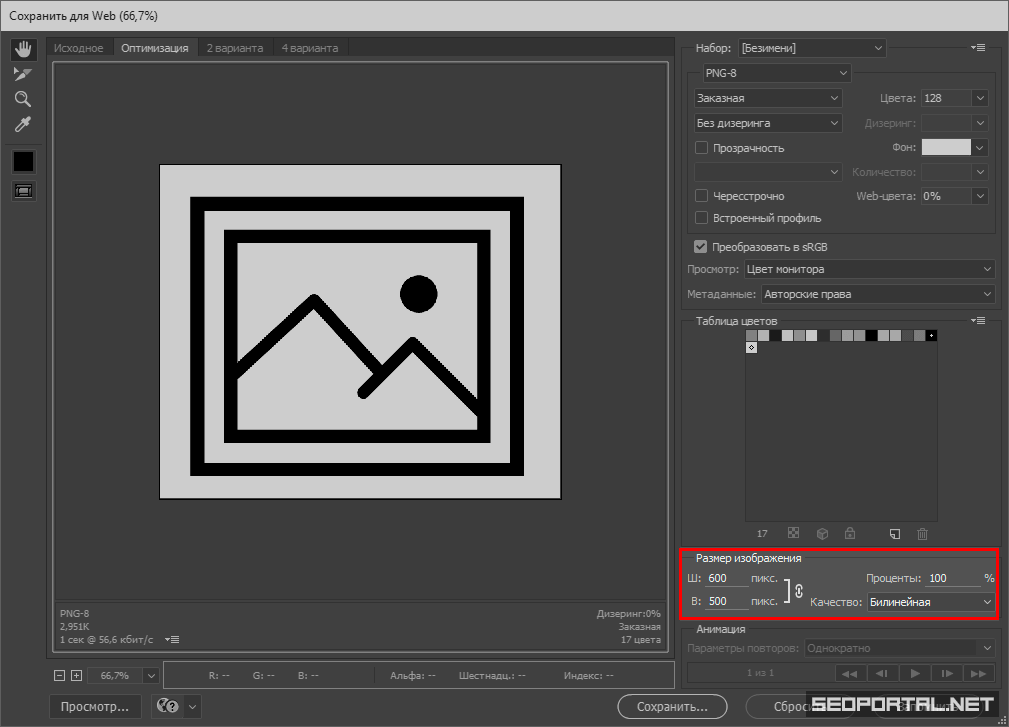
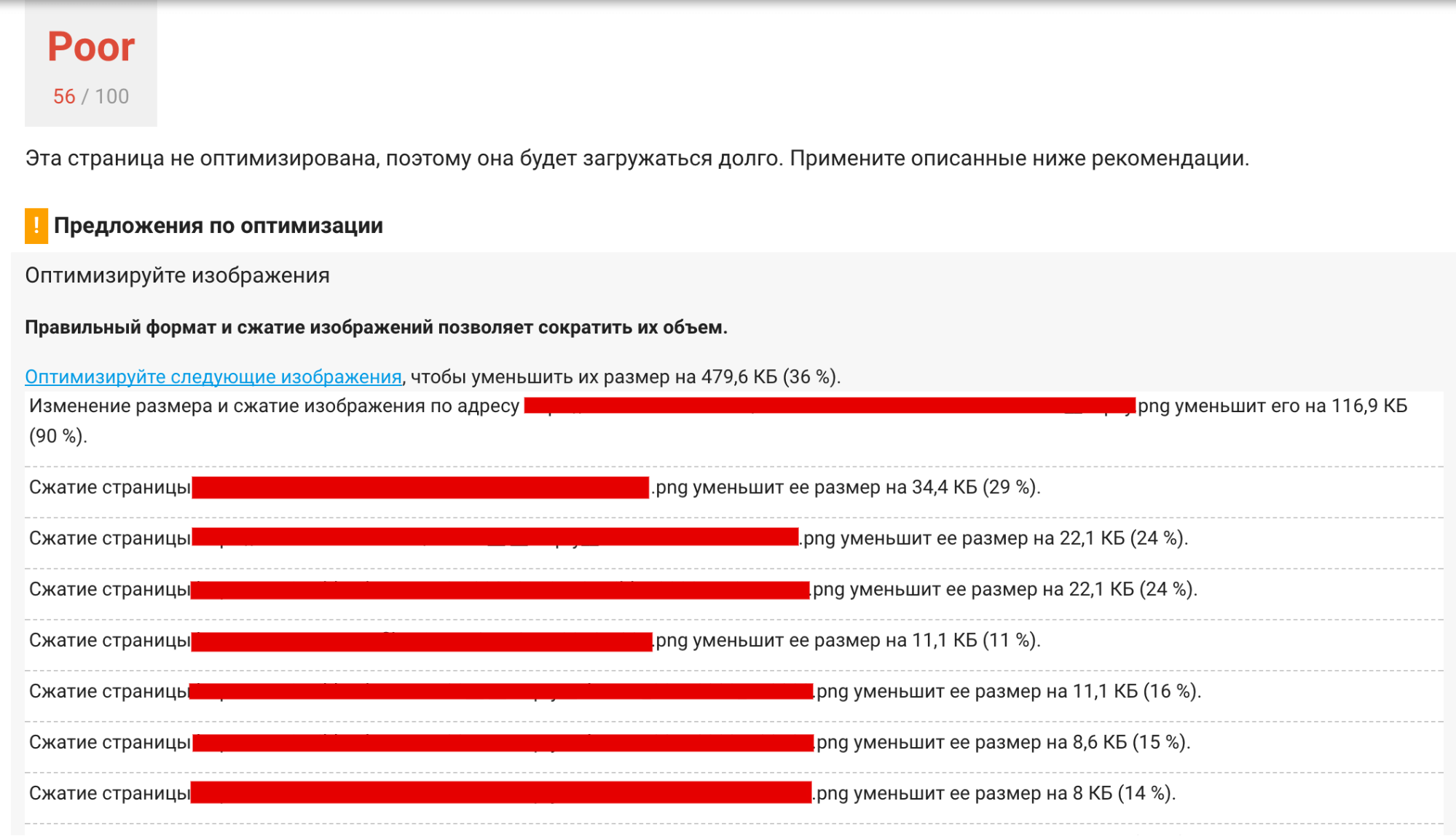
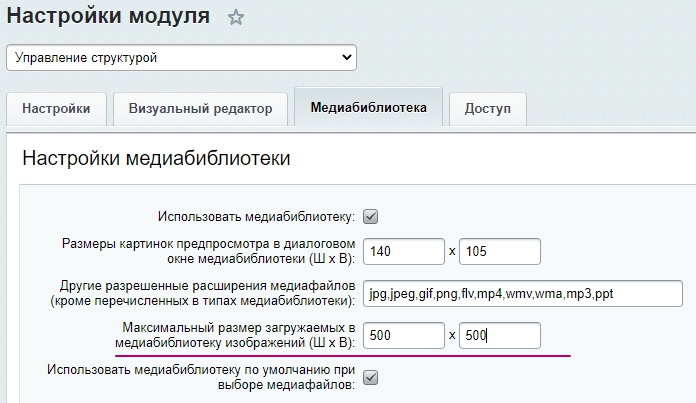
Лучше всего оптимизировать изображения ещё до вывода пользователю, но если нужно подогнать картинку под нужные размеры, то достаточно задать им свойства width и height. Nikita Mikhaylov 05 июля Есть что добавить? Отправляя форму, вы принимаете « Соглашение об обработке персональных данных » и условия « Оферты », а также соглашаетесь с « Условиями использования ». Курсы по программированию на Хекслете Backend-разработка Разработка серверной части сайтов и веб-приложений.