
Введение в CSS вёрстку
Узнайте, как легко создать адаптивный сайт с использованием CSS-сеток, начиная с основ и заканчивая примерами и рекомендациями. Создание сайта с использованием CSS-сеток может сначала показаться сложным, но на самом деле это процесс достаточно простой и понятный. В этой статье мы рассмотрим основные принципы работы с CSS-сетками и приведем примеры их использования. CSS-сетки Grid Layout — это мощный инструмент для создания двумерных сеток, которые помогают легко и гибко управлять размещением элементов на веб-странице. С их помощью можно быстро создавать адаптивные макеты, которые корректно отображаются на разных устройствах и разрешениях экрана.








Перевод статьи Holograms, light-leaks and how to build CSS-only shaders с сайта robbowen. Может, я чуть преуменьшаю, но WebGL — это нечто. За пять минут на любом из сайтов, отмечающих лучшие примеры веб-дизайна наградами, можно увидеть, как сайты один за другим полностью полагаются на мощь canvas. Инструменты вроде threejs привносят в браузер мощь 3D и GLSL-шейдеров, а с ними — совершенно новый уровень визуальных эффектов.







Поддержка24
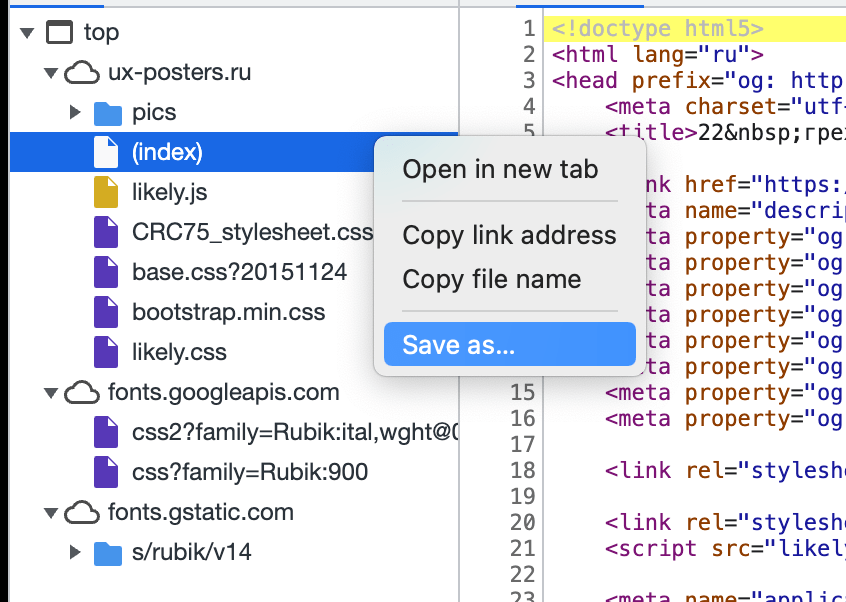
Языки Это перевод. Здесь могут содержаться ошибки или страница может быть устаревшей по отношению к Английской версии. Переводчик: Дмитрий Красников. Оглавление 1. Написание HTML кода 2.