
Пробел в html — три простых способа
Один из моих читателей просил рассказать, как изменить интервал между абзацами. Данная статья отвечает на этот вопрос. Современные браузеры устанавливают расстояние между абзацами по умолчанию. Точное значение зависит от используемого браузера, так как оно не задано спецификацией HTML. Поэтому разрыв между абзацами будет составлять 1.













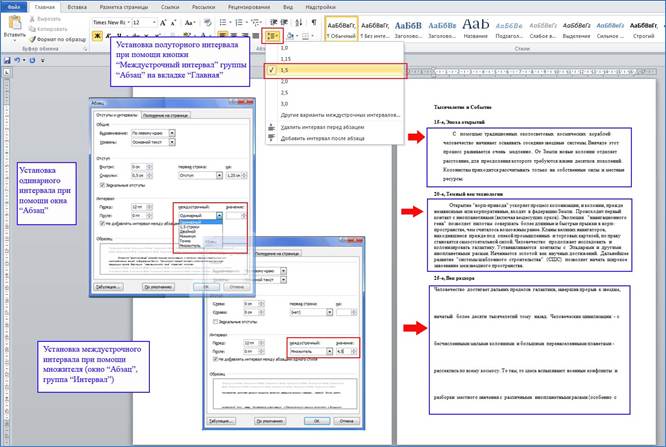
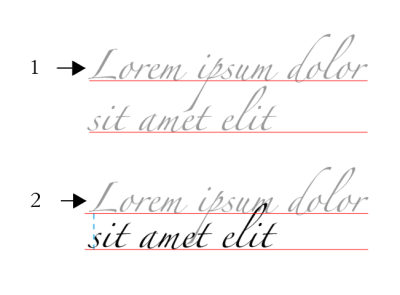
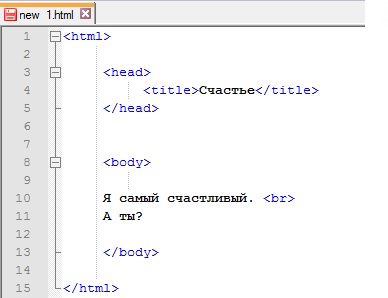
Междустроальный интервал определяет расстояние по вертикали между строками текста в абзаце. По умолчанию междустрочами являются одинарки. Это означает, что междустрок вмещаются наибольшие шрифт в этой строке, а также небольшое дополнительное пространство.















| Расстояние между строк HTML | 463 | Используется для автоматизации вёрстки, правила которой предписывают избегать разрыва строк в известных случаях большей частью для удобочитаемости. | |
| Междустрочный интервал | 315 | Известно, что размер шрифта меняется с помощью тега FONT или с использованием стилей. Может возникнуть идея установить пробел большего размера, используя, например, подобную конструкцию:. | |
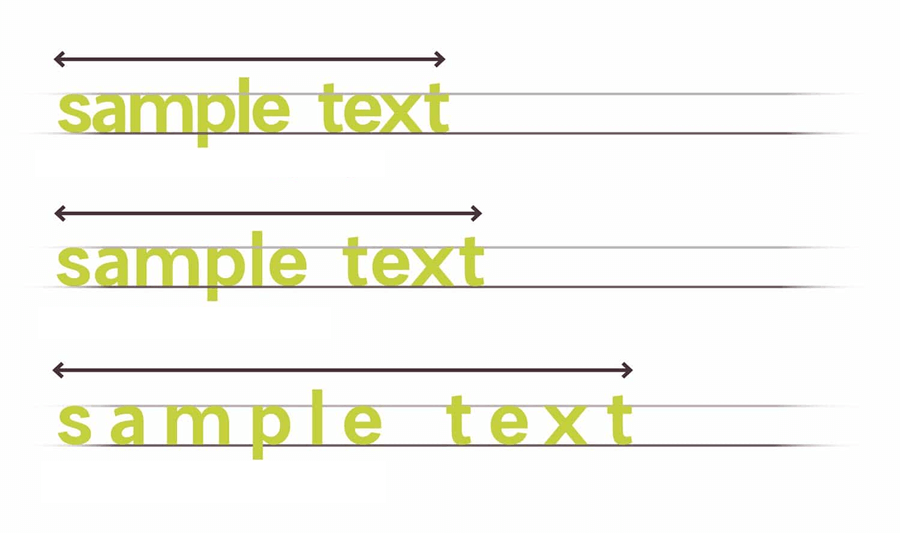
| Как задать расстояние между строк CSS с помощью line-height? | 187 | Пробелы между словами — это важная составляющая визуального оформления текста на веб-страницах. Они помогают разделить слова и облегчают восприятие информации. | |
| In this article | 173 | Соавтором этой статьи является Jessica Andzouana, наш постоянный соавтор. Постоянные соавторы wikiHow работают в тесном сотрудничестве с нашими редакторами, чтобы обеспечить максимальную точность и полноту статей. | |
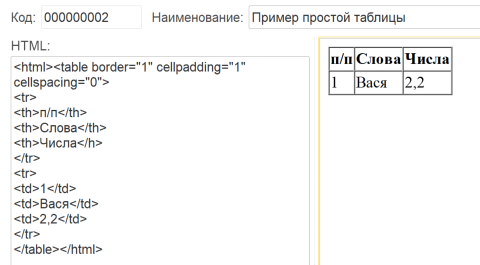
| Темы рецептов | 362 | Здравствуйте Сегодня мы разберем самый задаваемый вопрос новичков — как сделать пробел в html? Если вы читаете эту статью вы скорее всего недавно узнали об html и хотите создавать крутые сайты, признаюсь честно даже я в начале своего пути web разработчика искал решение в интеренте. | |
| Management | 349 | Однажды Лебедь, Рак да Щука Везти с поклажей воз взялись И вместе трое все в него впряглись; Из кожи лезут вон, а возу все нет ходу! | |
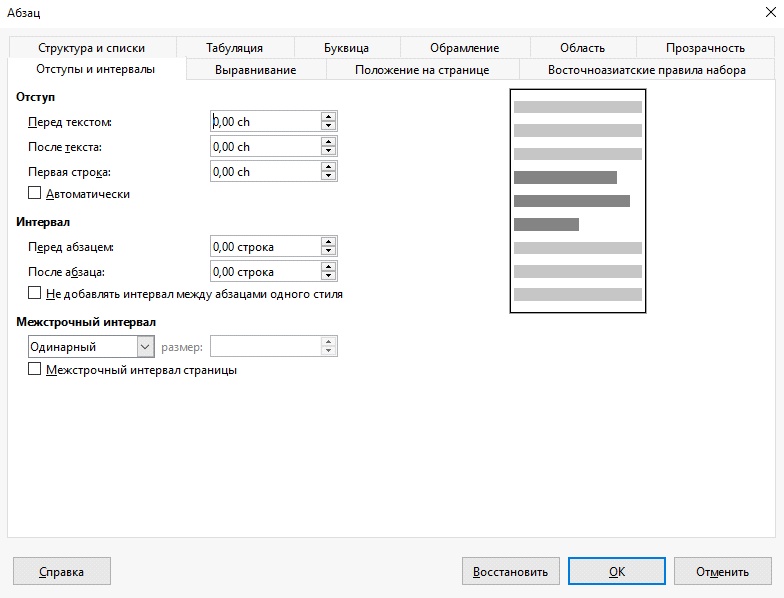
| 2. Точки с запятой | 441 | Это сделано для того, чтобы визуально отделить один блок текста от следующего. Понятно, что значения отступов, которые заданы по умолчанию, устраивают не всегда, поэтому иногда их приходится уменьшать или увеличивать. | |
| Breadcrumb | 14 | Увеличенное расстояние между строк меню Здравствуйте! Я тут новенькая и очень надеюсь на помощь умных людей. | |
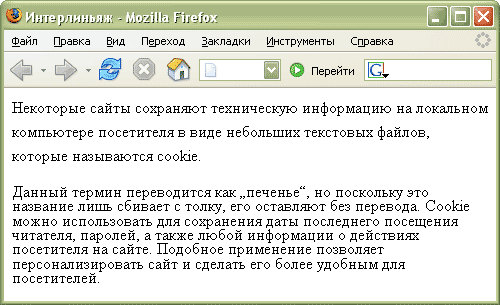
| 435 | Для управления межстрочным расстоянием оно еще называется интерлиньяжем применяется стилевое свойство line-height. |
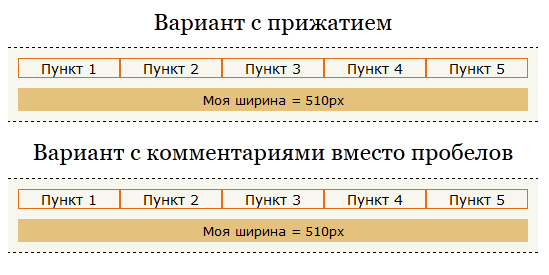
Я не робот. Заказать сайт Обучение Главная Блог Вывод похожих записей из той же категории Для рекламодателей Как получить купон со скидкой? Контакты Куда поехать отдыхать? Условия сотрудничества Услуги Эффекты при наведении Circle Не редко, при заполнении сайта, мы сталкиваемся с необходимостью подгонки текстового содержимого под размеры блока. И в ситуациях, когда уже нельзя увеличить размер шрифта мы можем попробовать изменить расстояние между строк в CSS.